
Is your website’s top bar color suddenly blending with Safari’s interface on iPhone? That’s exactly what is website tinting. Many website owners notice inconsistent website looks due to this browser-specific feature introduced in iOS 15. Safari users now expect design elements like the address bar and tab bar to match the website theme. This tinting feature alters color schemes and impacts how web content appears on iPhone.
However, with proper web design, you can use website tinting to create an immersive and user-friendly website. This article provides a complete guide on how tinting works, how to control it, and when to use it.
What Is Website Tinting?
What is website tinting? Website tinting is a visual feature introduced in Safari on iPhone with iOS 15. It changes the top portion of the Safari app, such as the address bar and status bar, to match the color scheme of the website being viewed. This tinting feature helps create a more immersive and user-friendly website experience by blending the website theme with the browser interface.
When website tinting is enabled, it provides a seamless appearance, making the website appear as an extension of the Safari browser. Although it enhances visual harmony, web designers must adapt their designs accordingly for effective website tinting.
How Website Tinting Impacts Web Design and Layouts
Website tinting in Safari directly influences how the top portion of the browser visually blends with the website. When tinting is enabled, the color scheme of the website extends into the address bar and status bar, especially in the Safari app on iPhone running iOS 15. Consequently, this feature alters the perception of layout and spacing in Web Design.
Web designers must thoroughly test their websites, particularly on Safari, to ensure the tinting feature enhances rather than disrupts the user experience. A poorly matched color scheme can diminish user experience or cause contrast issues. Meanwhile, a well-tinted website improves visual consistency and aligns the browser UI with the content.
The tinting effects require designers to adapt their headers and backgrounds to suit this change. Likewise, implementing website tinting should follow clear design principles to avoid clashing themes.
- It supports immersive design when the website theme aligns with the browser.
- It can enhance user engagement by providing a seamless and user-friendly website appearance.
How to Enable/Disable Website Tinting
Website tinting is a visual option available in Safari on iOS 15 and later. This feature is enabled by default for most Safari users, but website owners and visitors can control it as needed.
To enable or disable website tinting in Safari on iPhone, follow these steps:
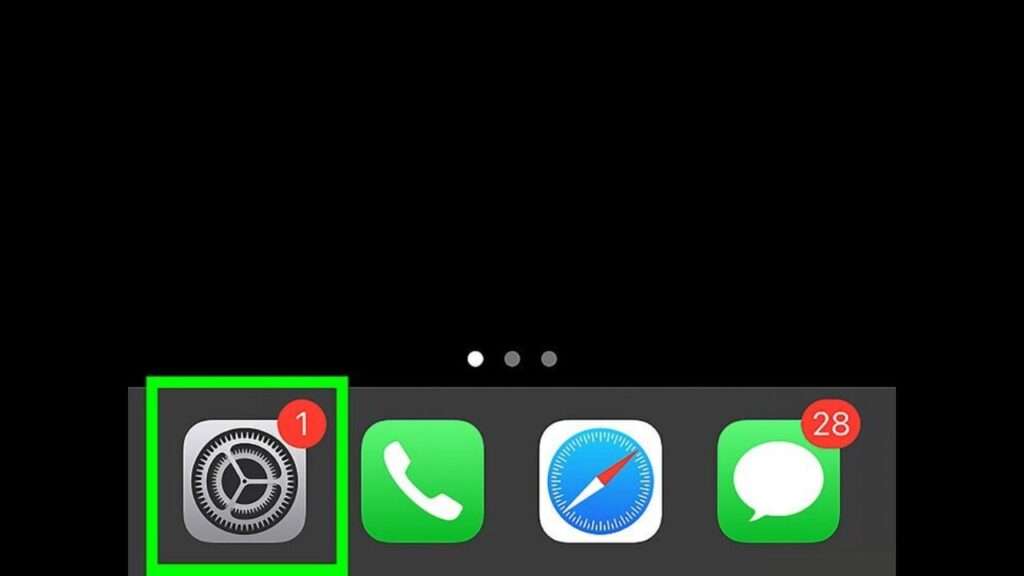
1. Open your Settings app:
By default, the Settings app is located in the dock at the bottom of your screen and has a gray gear icon.

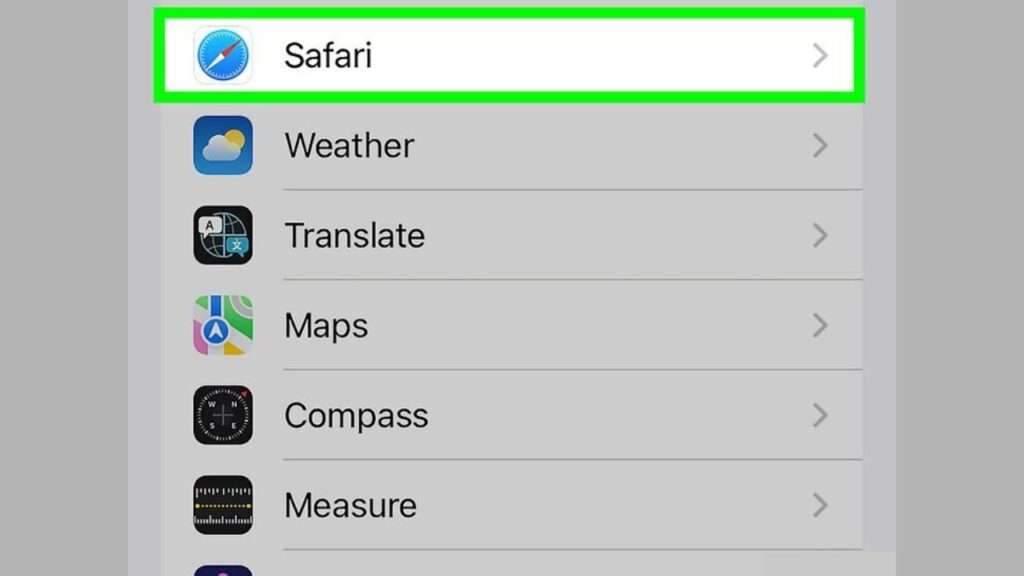
2. Scroll down and tap on Safari:
In the Settings menu, the Safari button is located in the same area as the other iOS apps, slightly lower down.

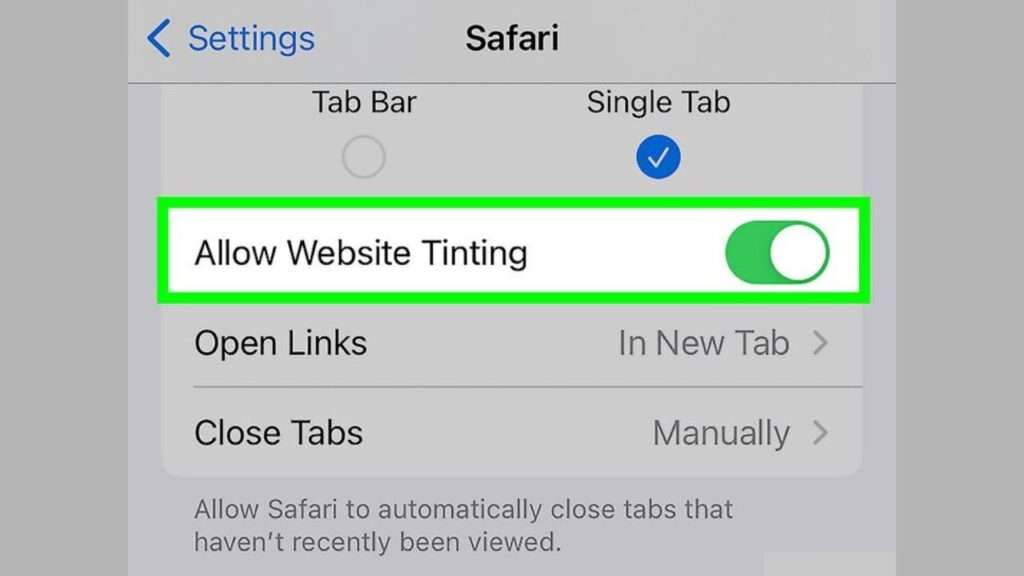
3. Find the toggle for “Allow Website Tinting”:
Under the “Tabs” header, tap the “Allow Website Tinting” toggle. Website tinting is enabled when the toggle is green; it is disabled when it is gray.

The Pros and Cons of Website Tinting
Pros of Website Tinting in Safari:
- Enhances User Experience: Website tinting provides a seamless browsing experience by matching the Safari browser’s theme to the website’s theme.
- Improves Visual Consistency: The top portion of the Safari app, including the address bar and tab bar, blends seamlessly with the website’s color scheme.
- Creates a More Immersive Layout: When tinting is enabled, users perceive a smoother transition between browser UI and website content.
- Strengthens Brand Identity: A tinted website reflects brand colors more effectively, particularly when viewed on an iPhone with iOS 15.
- Optimized for Mobile Browsing: Safari website tinting adapts seamlessly to the iPhone’s smaller browser interface, enhancing readability.
- User-Controlled Feature: Users can enable or disable website tinting easily in the Safari settings app, offering flexible control.
- Supports Web Design Personalization: Web designers can adapt the website tinting feature to create consistent visual effects across multiple pages.
Cons of Website Tinting in Safari:
- Not Compatible with All Browsers: Website tinting is a Safari-specific feature and does not work on all browsers or platforms.
- Can Cause Visibility Issues: If the color scheme of the website is poorly chosen, it may reduce contrast on the status bar.
- May Disrupt Layout Perception: Tinting effects can sometimes make users feel that the layout is broken, especially if the tinting is applied inconsistently.
- Limited Support for Older Devices: Devices running iOS versions earlier than iOS 15 are not supported for displaying the website tinting feature.
- Requires Extra Testing Time: Web developers must test the website with tinting enabled or disabled to ensure a consistent appearance.
- Not Always Preferred by Users: Some Safari users may opt to disable tinting altogether, which can lead to an inconsistent user experience.
- Could Misalign with Original Design: Tinting extends the background into the browser UI, which may not align well with all website content or themes.
Conclusion
Now that you understand what is website tinting, it’s clear how it shapes mobile browsing in Safari. It affects user experience, alters color schemes, and requires careful attention during web development. Although tinting offers several benefits, it also demands design precision to avoid mismatches or contrast issues. Whether you choose to enable or disable this feature, you must adapt your website accordingly for optimal results. Web designers and website owners should test their site when tinting is applied to ensure visual harmony. So, how has website tinting changed the way your website looks and functions in Safari?
FAQs
Is website tinting only available on iPhone?
Yes, it’s primarily a Safari feature seen on iPhones running iOS 15 or newer.
Do I need to redesign my site for website tinting?
Not always, but testing your website with and without tinting helps maintain design consistency.
Will website tinting affect my SEO?
No, it’s a visual feature and doesn’t impact rankings or search engine indexing.
What part of Safari does tinting affect?
It affects the top portion, like the address bar and status bar, based on your website’s color.
Can I preview tinting effects while designing a site?
Yes, you can test it directly on an iPhone using Safari with tinting enabled.



